 Layer Masks are a very powerful part of Photoshop and that is for a couple of reasons:
Layer Masks are a very powerful part of Photoshop and that is for a couple of reasons: - Layer Masks are editable selections that play an important role in non destructive editing
- Layer Masks offer flexibility because they can be almost completely treated as a full gray scale image, which allows the use of filters, selection tools, adjustment tools, etc.
- They have a visual strength, meaning that with a short look on the layers you can see how they affect the image
- They offer extra flexibility by being part of vector masks, layer sets, adjustment layers, etc.
- Layer masks allow you to save selections.
- Layer masks can be applied to any layer except the Background. *one must convert the background to a layer to use).
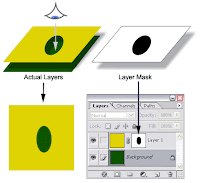
To understand layer masks you have to remember the following:
- The color black in a layer mask hides the corresponding pixels in the linked layer (actually makes those pixels transparent).
- The color white leaves the corresponding in the linked layer intact; it doesn't do anything with them
Fade layer
Adjustment Layer
Exposure Adjustments

